Как развернуть проект на локальном сервере — различия между версиями
Veronika (обсуждение | вклад) |
Veronika (обсуждение | вклад) (→Калi з'явiлася памылка, як на скрыне) |
||
| Строка 85: | Строка 85: | ||
3. Калi не адлюстроуваюцца стылi: | 3. Калi не адлюстроуваюцца стылi: | ||
| − | + | чысцiм кэш: | |
| + | |||
| + | На сайце знаходзiм Канфiгурацыя - Распрацоука - Прадукцыйнасць: Аптымізацыя шырыні прапускання убiраем галачкi супраць "Згрупаваць і зціснуць файлы CSS.", "Групаваць файлы JavaScript." Далей захоуваем наладкi. | ||
| + | |||
drush cc | drush cc | ||
| Строка 99: | Строка 102: | ||
паутарыць дзеяння па аналогii css. | паутарыць дзеяння па аналогii css. | ||
| + | |||
| + | Пасля зноу на сайце знаходзiм Канфiгурацыя - Распрацоука - Прадукцыйнасць: Аптымізацыя шырыні прапускання ставiм галачкi супраць "Згрупаваць і зціснуць файлы CSS.", "Групаваць файлы JavaScript." Далей захоуваем наладкi. | ||
==Ссылки== | ==Ссылки== | ||
Текущая версия на 13:17, 15 февраля 2019
OC GNU/Linux
1. Клонирование проекта с github
git clone https://github.com/falanster/devfalanster
2. Cкопировать все файлы из devfalanster в /var/www/html/
3. Cкопировать /var/www/html/sites/default/default.settings.php и переименовать его settings.php
4. Cкопировать .htaccess в /var/www/html/ (у карневую папку)
5. В .htaccess переименовать
Options +SymLinksIfOwnerMatch -> Options +FollowSymLinks
6. Установка прав администратора на папку
sudo chmod -R 777 /var/www/html/
7. Если функция перезаписи не включена, то включаем
sudo a2enmod rewrite
8. Не забудьте перезапустить веб-сервер
sudo service apache2 restart
mysql -u root -p create database mydatabase; use mydatabase; source (путь к бэкапу базы); - путь вводить без скобок, кавычек и т.п. exit
10. В браузере набираем ваш локальный хост -> устанавливаем (имя базы данных берем из пункта 9. в нашем случае это mydatabase)
- Калі не будзе падключацца база, як на скрыне:
Тады:
1. Калі ў файла .htaccess у /var/www/html/ з'явіцца ss напачатку, то выдаліце гэтыя літары ўручную ці праз тэрмінал.
2. Прапісаць локалхост у apache2.conf.
sudo nano /etc/apache2/apache2.conf альбо sudo gedit /etc/apache2/apache2.conf
Впісаць: ServerName домен_или_IP_адрес_сервера у выглядзе http://localhost/ (да карневой папкі, калі выкарыстоўвайце некалькі ў html)
Праверыць: sudo apache2ctl configtest
- домен_или_IP_адрес_сервера - адрас вашага локалхоста
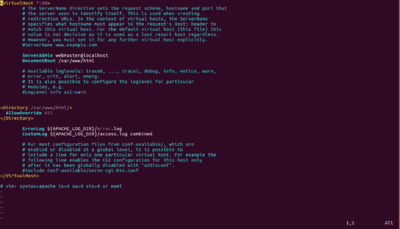
3. Усталюйце віртуальны хост. Для гэтага адчыніце: sudo nano /etc/apache2/sites-enabled/000-default.conf албо sudo gedit /etc/apache2/sites-enabled/000-default.conf і дадайце ў файл тры радкі: <Directory /var/www/html/> AllowOverride All </Directory> у тое места як на скрыне:
3. Перазапусціць apache: sudo apache 2 reload
4. Адчыніце фтэст на вашам локалхосце.
Калi з'явiлася памылка, як на скрыне
1. Праз drush залагiнiцца у Друпал:
сd /var/www/html/sites/default
sudo chown -R www-data:www-data .
sudo apt-get install drush
cd /var/www/html/
sudo mkdir tmp
sudo chown -R www-data:www-data tmp
drush uli
2. Скапiраваць спасылку -уставiць у браузер - замянiць напачатку спасылкi default на пуць да сайта на локалхосце (напрыклад: http://localhost/devfalanster) - увайсцi на сайт.
3. Калi не адлюстроуваюцца стылi:
чысцiм кэш:
На сайце знаходзiм Канфiгурацыя - Распрацоука - Прадукцыйнасць: Аптымізацыя шырыні прапускання убiраем галачкi супраць "Згрупаваць і зціснуць файлы CSS.", "Групаваць файлы JavaScript." Далей захоуваем наладкi.
drush cc
пачысцiць тэчку css:
cd /var/www/html/sites/default/files
cd css
sudo rm -r .
пачысцiць тэчку js:
паутарыць дзеяння па аналогii css.
Пасля зноу на сайце знаходзiм Канфiгурацыя - Распрацоука - Прадукцыйнасць: Аптымізацыя шырыні прапускання ставiм галачкi супраць "Згрупаваць і зціснуць файлы CSS.", "Групаваць файлы JavaScript." Далей захоуваем наладкi.
Ссылки
- Усталеўка асяродка
- Установка локальных хостов
- https://trello.com/c/x4cbCPhu/141
- https://www.drupal.org/node/228462 - "Page Not Found" Errors on every page except homepage.